Velikost vkládaných souborů na web, kam patří i fotografie, je celkem důležitý parametr. Ať už se to týká rozměrů (pixely) anebo velikosti souboru jako takového. Zvláště u fotek, které jsou na stránce umístěné přímo a nestahují se z jiného zdroje, je to důležité hned z několika důvodů. Jedním je rychlost načítání webové stránky. Jiná bude u fotky o velikostí 250kB a jiná u stejné fotky, ale bez patřičných úprav, co má dnes velikost běžně i 5MB. A pokud je na stránce takových fotek více, pomalost její načítání je už zoufalá a návštěvníka může odradit od jejího sledování. Což nechceme.
Druhý důvod pro úpravu velikosti fotky před jejím umístěním na web je její fyzická velikost, udávaná nejčastěji v pixelech. Dnešní mobily i fotoaparáty fotí běžně v rozlišení 4 Megapixely a více. Což je skvělé. S takovou fotkou, co je navíc pořízena v nějakém formátu RAW, se při jejích úpravách dají dělat všelijaká kouzla a výsledek bude určitě úžasný. Jen pro článek na webu, pokud tedy nejde o nějakou fotogalerii anebo prodejní kanál na podobné fotky (tam to ale funguje jinak) se fotografie v této podobě nehodí. Zkrátka je moc „velká“.
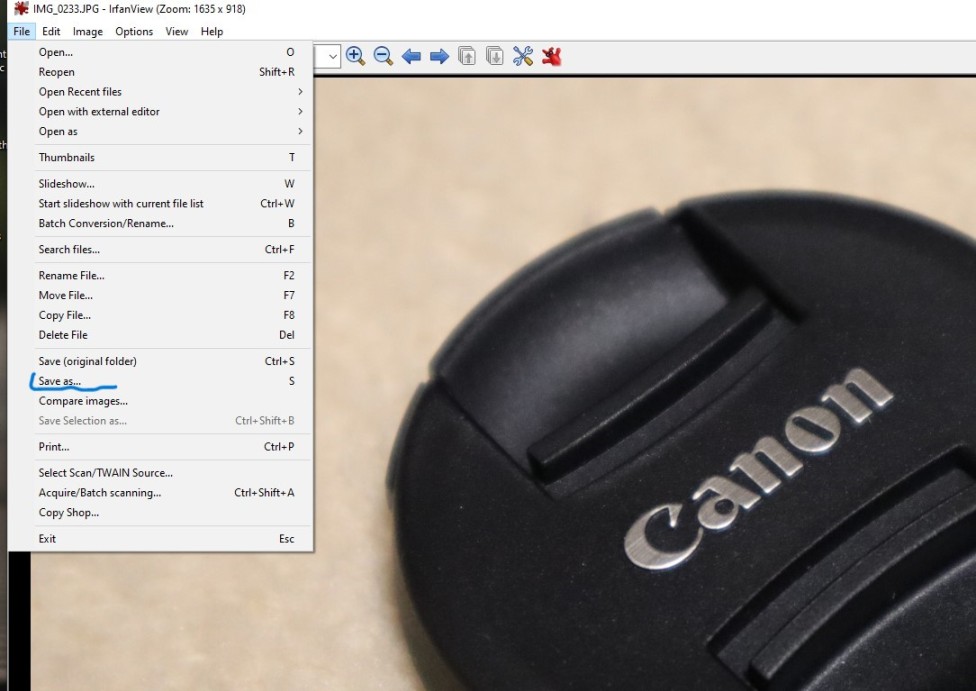
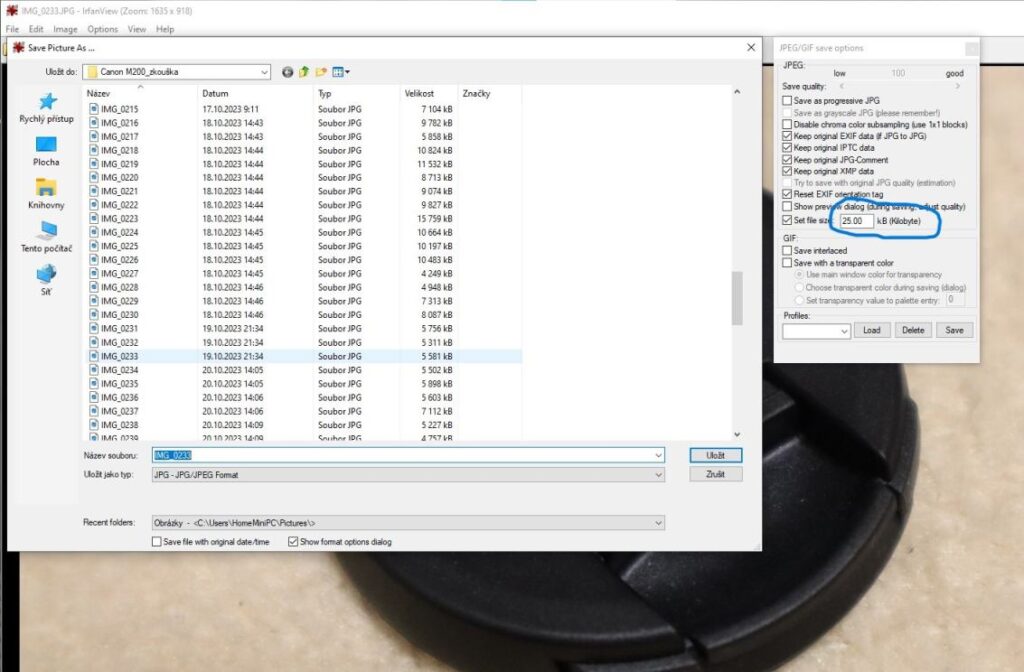
A co tedy s tím dělat? Prostě ji „zmenšit“. Já osobně k tomu používám jednoduchý grafický editor Irfanview. Je to freeware a dokonce i v české verzi. Fotky si nejprve upravím v jiném grafickém editoru, kde si pohraju s barvami, saturací, kontrastem, ořezem, případně nějak vhodně použiji asistenci AI. Takovou fotku pak mám ve své fotogalerii k dalšímu použití. A pěkně „velkou“. Ty z fotek, co chci dát na web, upravím na pár kliknutí v uvedeném Irfanview. Výsledkem je fotka v rozlišení, co je vhodné a o velikosti často i pod 150kB. A na webu, ať už v mobilu, tabletu anebo v PC vypadá normálně.
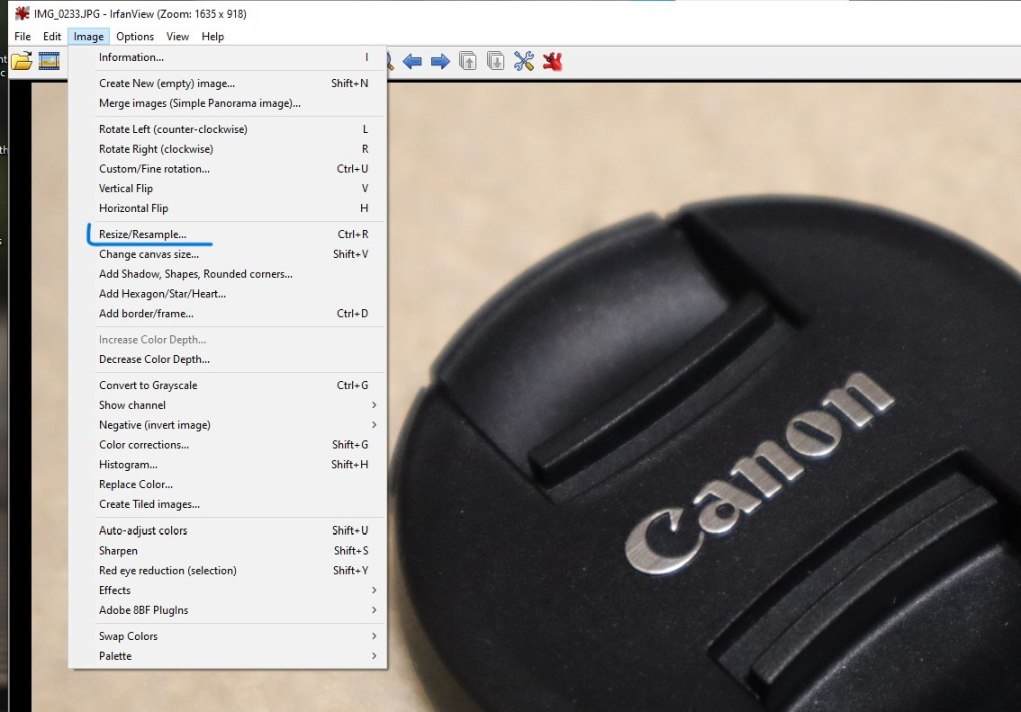
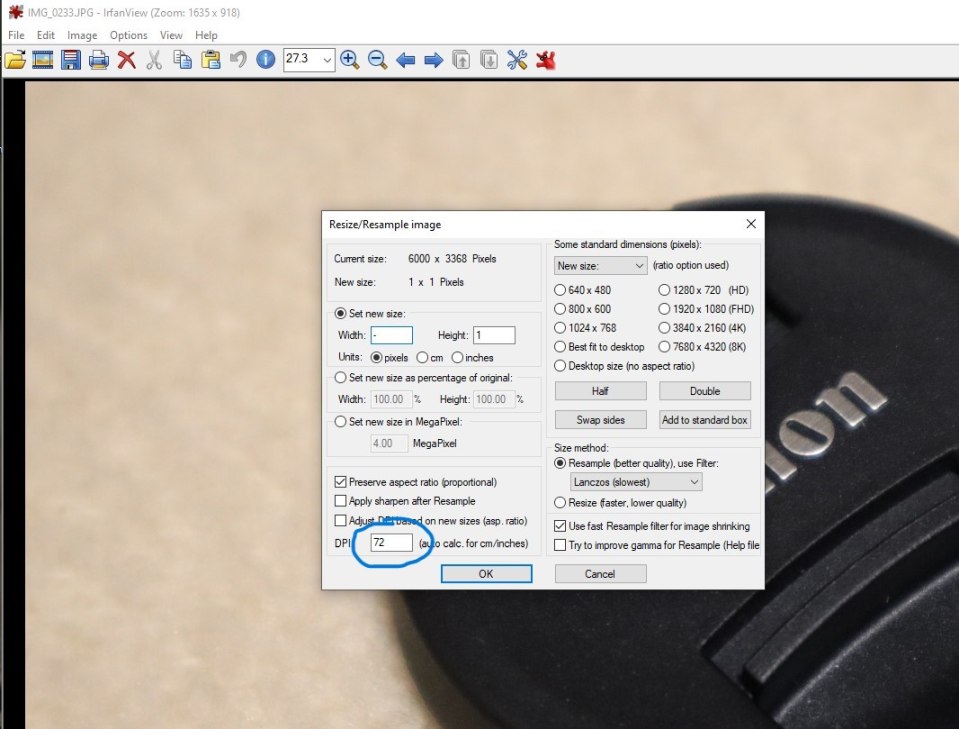
Na provedených screenshotech je patrný postup. V položce Image – Resize/Resample je dost voleb, stačí si jen vyzkoušet. Velikost můžeme měnit buď změnou v procentech, některým z předvolených rozlišení anebo svým vlastním. Jen pozor, abychom si nezměnili poměr stran. Myslím, že po chvilce zkoušení na to každý přijde.
Jen pro orientaci, níže uvedené obrázky mají každý velikost necelých 100kB.




Posledním, doposud nezmíněným parametrem, je tzv. DPI. Česky trochu kostrbatě „bodů na palec“. Tady jen krátce uvedu, že pro internetové potřeby je plně dostačující a odzkoušená hodnota DPI 72. Vyšší, například DPI 300, se používá pro tisk. Ať už samotných fotek anebo při jejích umístěních v nějaké publikaci. Už z principu vyplývá, že při použití hodnoty 300 bude fotka mít jemnější kresbu.
Ještě bych zmínil jeden parametr, kterým je „barevný model“ anebo „barevný prostor“. Pro monitor anebo displej se používá RGB, pro komerční tiskárny to je zase CMYK. Pro použití vašich fotek na internetu si s tímto parametrem nemusíte lámat hlavu, běžné foťáky a mobilní telefony pořizují obrázky právě v RGB. Naopak do CMYK se musí speciálně převádět.
Pro umísťování fotografií na web je dnes obvyklé použití plug-inu, který tuto práci odvede za vás. Tedy pokud ho správce takového webu na své stránky umístil. Každopádně by nějaká optimalizace fotek měla proběhnout. Ať už manuálně anebo automaticky.
Na sociálních sítích si s tím hlavu lámat nemusíte. Na druhou stranu jste si možná všimli, že některé z nich takovou komprimaci provádějí důkladněji, než jiné. To je sice dobré pro provoz webu, ale už moc ne pro využití fotek mimo síť. Například když posíláte fotky někomu, kdo si je chce vytisknout. Tam kvalita bohužel padá, někdy až téměř na fotografické dno použitelnosti.
